highlight.js 티스토리에 적용(23년 업데이트)
- 웹/블로그
- 2020. 3. 12.
highlight.js
티스토리에서 pre 태그와 code태그를 이용해 코드블록을 작성할 수 있는데 해본 사람은 알겠지만 초록색에 글씨체가 이쁘지 않게 나온다. 이걸 해결하기 위해 상당히 애를 썼는데 답은 간단했습니다. 티스토리 블로그 설정에 플러그인란에 보면 syntax hilighter 라는 곳을 가면 스킨바꾸듯 코드블록의 글씨체나 글씨색 배경색 등을 변경할 수 있습니다. 기본보다 굉장히 뛰어난 모양을 제공하지만 저는 왜 다른 블로거들과 다른 느낌일까라는 의문으로 여기저기 찾다가 hilight.js 라는 것을 알게 되었습니다.
hilight.js 의 장점이라 하면 테마와 사용 가능한 언어가 많습니다. 테마는 커스텀마이징을 하지 않아도 될만큼 많고 깔끔하다.
다운방법
highlight.js를 적용하는 방법은 많은 것 같지만 그 중에 다운해서 적용하는 방법이 그나마 제일 쉬워보여서 소개합니다.
아래 사이트로 들어갑니다.
highlight.js
Version 9.15.7 New languages: none. New styles: none. Improvements: - fix(powershell): Add cmdlets (#2022) - fix(Bash): escaped double quotes (#2041) - fix(c++): add aliases 'hh', 'hxx', 'cxx' (#2017) - fix(ini/toml): Support comments on the same line. (#2
highlightjs.org
이 홈페이지에 가면 빨간 바탕에 영어로 되어있습니다.

Get version 11.7.0 을 클릭하면 다운로드 페이지가 나옵니다.
테마가 어떻게 이뤄졌는지 보려면 197 languages and 248 styles 를 클릭하면 살펴볼 수 있습니다.
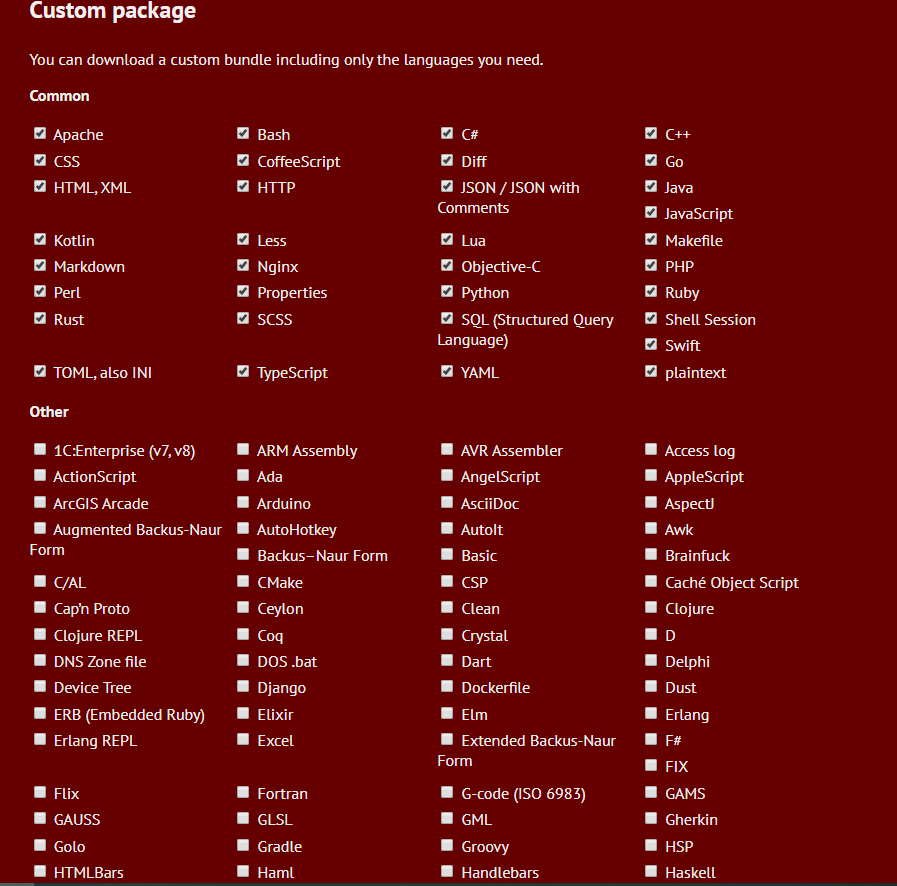
이런형식의 페이지로 이동됩니다.

이 페이지를 보면 common 과 other 이 있는데 common에는 자주 쓰이는 언어들이 있고 other 에는 그밖에 언어들이 있고 본인이 필요한 언어를 추가해서 다운받으면 됩니다. 다 하면 가장 간편하고 생각할 것도 없지만 용량 때문에 로딩이 느려지니 반드시 본인이 쓸것만 하는 것을 추천합니다.
언어를 다 선택하고 밑으로 내려가면 Download 를 클릭합니다.
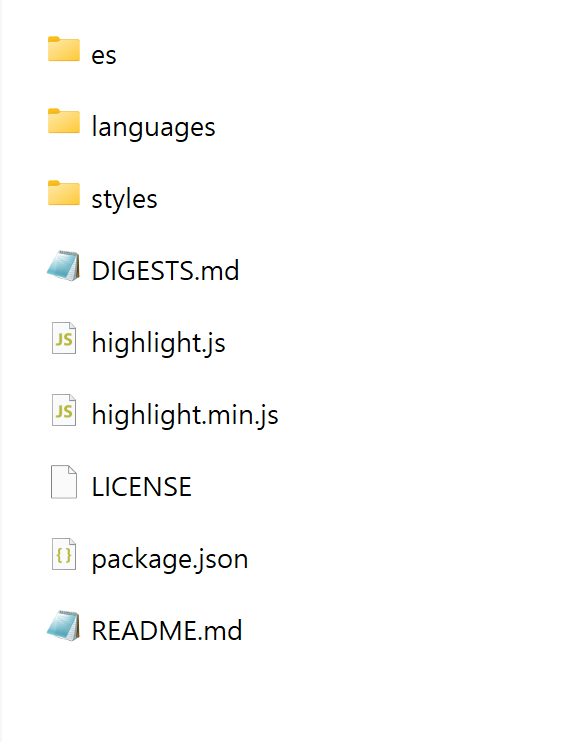
아래와 같은 파일들이 받아질 겁니다.

styles 라는 폴더 안에 테마가 들어있는데 테마를 먼저 홈페이지에서 확인한후 추후에 이름을 기억해두었다가 넣으면 됩니다.
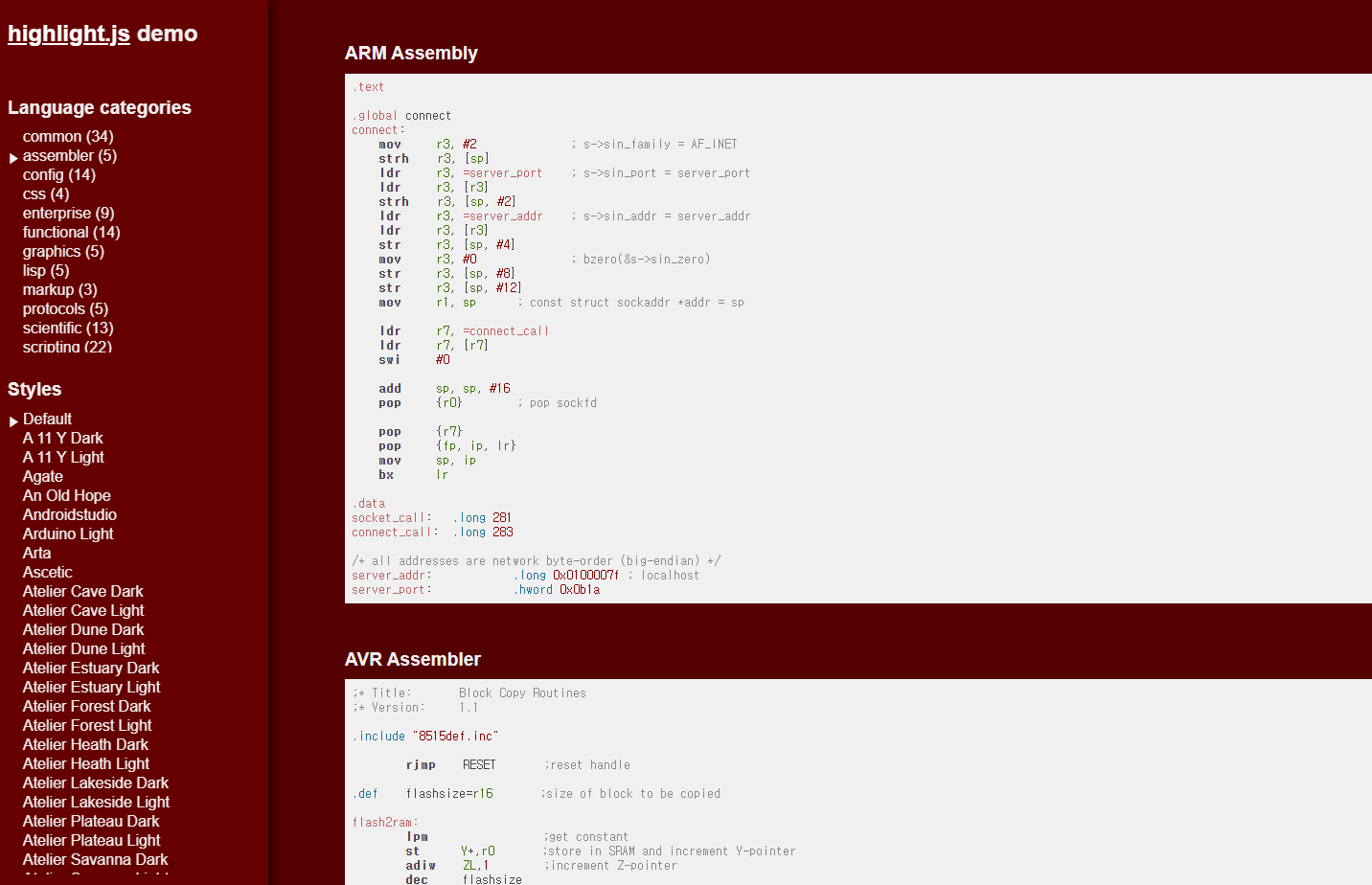
97 languages and 248 styles 를 클릭하면 테마를 확인할 수 있습니다. 참고하시기 바랍니다.

좌측에는 Language categories 와 Styles 에서 원하는 것을 클릭하면 우측에 스타일이 어떻게 변하는지 확인할 수 있습니다. 보통 common이 주로 쓰는 언어들을 모아놓은곳이므로 common 에서 확인하면 왠만한 언어는 다 확인이 됩니다.
블로그에 적용하기
다운을 다 받고 styles 도 어떻게 할지 정했으면 블로그에 적용을 시키는 일만 남았습니다.
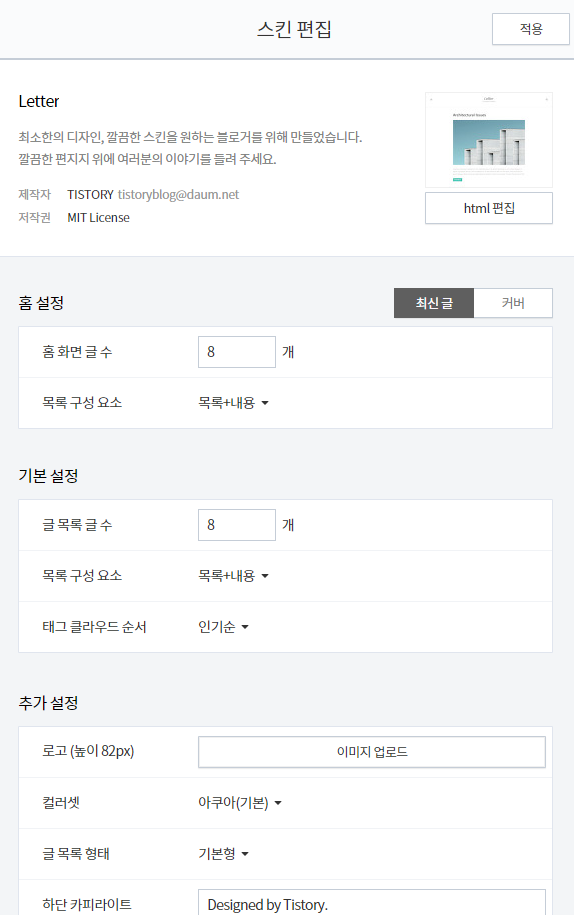
먼저 블로그 설정에서 스킨편집에 들어갑니다.

html 편집에 들어가면 아래와 같이 나옵니다.
파일업로드에서 highlight.js 홈페이지에서 다운받았던 것중에 highlight.min.js 와 styles 폴더에서 원하는 스타일을 업로드 합니다.


그후에 html에서 이 파일을 적용해달라고 다음과 같은 명령을 쳐야 합니다.
<link rel="stylesheet" href="./images/monokai-sublime.css">
<script src="./images/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
이 명령어를 <header> 안에 넣습니다.
참고로 첫번째 줄은 제가 적용한 스타일입니다. 다른 것으로 하실려면 href의 파일이름을 바꿔서 진행하셔야 합니다.
다 되었으면 적용을 누른 후 스킨편집을 나오시면 됩니다.
코드 넣는 방법
이제 코드를 실제로 넣어봅시다.
글쓰기에서 코드블록으로 들어가서 코드를 작성해도 다 됩니다.
html 모드에서는 <pre><code> 를 입력한 후 원하는 코드를 넣으면 자동으로 인식됩니다.
html 모드를 사용하고 싶다면 다음과 같이 합니다.
<pre><code>abcd
</code></pre>주의할점은 <code> 바로 뒤에 붙여야 첫줄이 빈 줄이 되지 않습니다.
abcd한줄을 띄어서 작성을 하면 위와 같이 abcd 가 한 줄 뛰어져야 적용이 됩니다.
언어를 지정할 때는 code 에 class 를 넣으면 됩니다.
<pre><code class='css'> abcd
hilight.js 를 적용하고 싶지 않으면 nohighlight 를 class 에 넣으면 됩니다.
<pre><code class='nohighlight'>abcd
</code></pre>
'웹 > 블로그' 카테고리의 다른 글
| 티스토리 목차 만들기 (5) | 2022.05.11 |
|---|---|
| 구글 애드센스 은행별 식별코드 검색방법 (2) | 2022.01.13 |
| 구글 애드센스 계좌 등록하기(SC제일은행 외환계좌) (0) | 2021.11.29 |
| 그림판으로 티스토리 썸네일 만들기 (0) | 2021.10.24 |
| 티스토리에 수식 바로 쓰기 (0) | 2020.06.11 |