내 컴퓨터에 저장되어 있는 이미지 파일 URL 만들기(imgbb)
- 웹 / Tip
- 2023. 5. 20.
코딩을 하다보면 이미지 파일 URL 자체가 필요할 때가 있습니다. 그런데 이미지를 복사하면 클립보드 캐시로 저장되므로 일부 플랫폼에서는 먹히지 않습니다.
특히, html에 넣으려고 하면 이미지 파일을 클립보드 자체를 붙여넣을수도 없습니다.
웹에서는 URL로 그림을 가져올 수 있지만 내 컴퓨터 자체 그림은 불가능합니다.
이번 포스팅은 내 그림파일을 URL로 만드는 사이트를 소개합니다.
바로 imgbb라는 곳입니다.
아래 링크로 남겨두었습니다.
https://imgbb.com/
무료 이미지 호스팅 / 이미지 업로드
이미지를 업로드 하고공유해보세요. 원하는 곳 어디든 끌어놓기로 이미지를 바로 업로드해보세요.(이미지당 32 MB 가능) 다이렉트 링크, BBCode 및 HTML 미리보기등을 제공해드립니다.
imgbb.com
이 사이트에 가면 컴퓨터의 그림을 URL로 남겨놓을 수 있습니다. 이렇게 되면 HTML나 Markdown등 그림 URL을 필요로 하는 곳에서 다 쓸 수 있게 됩니다.
imgbb 간단소개
imgbb는 이미지 무료 호스팅/업로드 하는 서비스 하는 곳으로 무료와 유료 버전이 있습니다. 무료로 사용하면 이미지당 최대 32MB로 제한됩니다. 회원가입도 필요없고 무료로 호스팅을 해줍니다. 그런데 비회원으로 하게 되면 이미지 업로드한 것을 다시 쓰려고 할 때 코드를 알 수가 없으니 썼던 곳 가서 찾아서 코드복사해서 가져와야 합니다. 만약에 계속 쓸 그림들이 있다면 회원가입을 해서 파일관리를 하면 좋을 것 같습니다.
사용방법
사용방법은 간단합니다.
업로드 하기를 누르면

파일 선택란이 뜹니다.파일을 선택하고 업로드를 누릅니다.

코드로 가져오면 됩니다.

활용
깃허브 블로그에 넣기
지금 현재 그림은 클립보드 캐시로써 붙여넣은 겁니다.

따라서 깃허브 외의 플랫폼에서는 안됩니다.
하지만 imgbb에서 웹에 저장을 한 셈이므로 아래와 같은 html 코드를 가져오면 어디서든 활용할 수 있게 됩니다.
<a href="https://imgbb.com/"><img src="https://i.ibb.co/FD4Kk3b/python.webp" alt="python" border="0"></a>일전에 깃허브에서 그림을 올리는 방법을 알려드렸는데 그것도 같은 원리입니다. 웹에 등록이 되어야만 내 그림을 쓸 수 있습니다. 그런데 약간 불편함부분이 조금 있었는데 그것보다는 이 방법이 약간 편한 것 같습니다. 가장 좋은 건 깃허브에서 그냥 파일 저장하면 자동으로 url 형식으로 변환되면 가장 좋겠지만 아직은 그런 것 같지 않아 그림을 넣기가 여러모로 불편합니다.
제 생각엔 Markdown에 미리 작성한 글을 그림과 함께 하겠다면 imgbb로 해놓고 업로드만 하면 좋지 않을까 싶습니다.
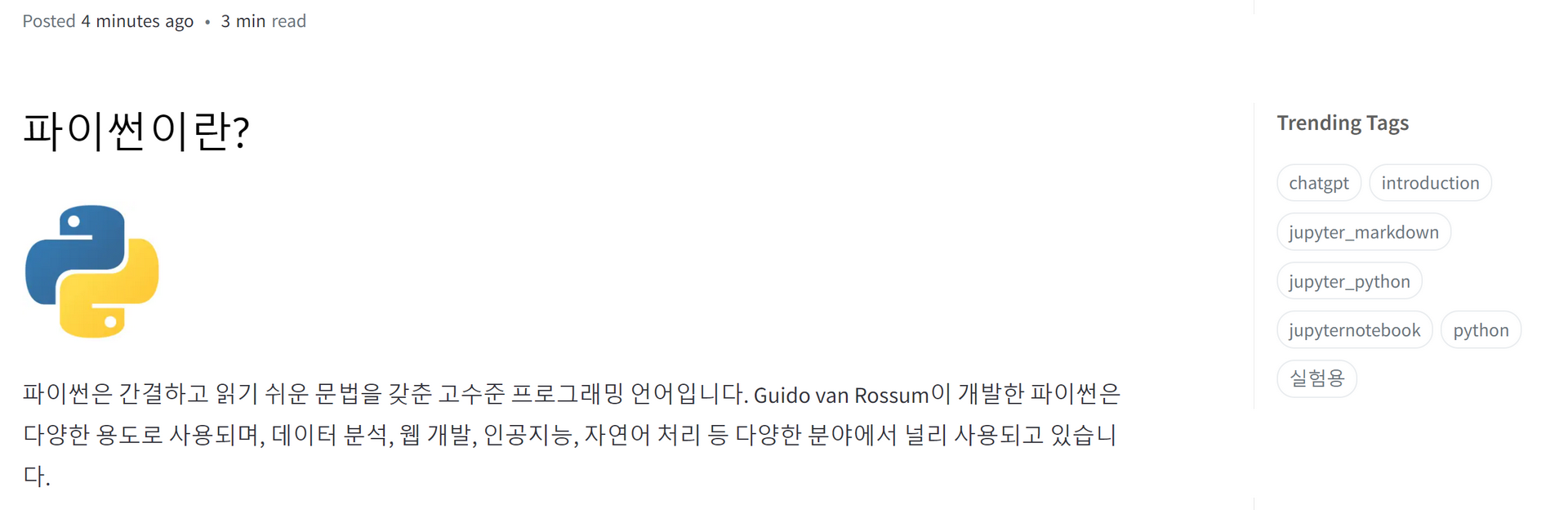
실험삼아 위 그림을 깃허브 블로그에 올려보겠습니다.
아래와 같은 md 파일을 만듭니다.
아까 링크를 만들었던 html 코드를 넣었습니다.

이제 깃허브 블로그에 그냥 올립니다.
원래 같으면 깃허브에 그림을 등록해야겠으나 그럴 필요가 없습니다.
깃허브에 그림이 고스란히 올라간 것을 볼 수 있습니다.

아래 링크에서 확인하시기 바랍니다.
파이썬이란?
파이썬이란?
seong6496.github.io
티스토리에 넣기
티스토리에서 바로 적용해볼 수 있는데요.
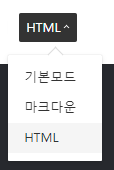
글쓰기의 HTML 모드에서 코드를 적당한 자리에 붙여 넣으면 됩니다.

원하는 위치에 코드를 복사합니다.

기본모드로 다시 돌아오면 그림이 붙여져있는 걸 볼 수 있습니다.

마치며
컴퓨터 이미지에 파일을 웹에 등록이 된다면 어디서든 이미지를 가져올 수 있습니다. 코드만 입력하면요. 덕분에 아주 편한 작업을 할 수 있게 됐습니다.
'웹 > Tip' 카테고리의 다른 글
| 인터넷에 있는 표 그대로 가져오기 (0) | 2023.06.08 |
|---|---|
| Github 블로그에 이미지 넣기 (0) | 2022.07.12 |
| 구글 계정 전화번호 변경하는 방법 (0) | 2022.06.02 |
| Github 블로그 첫 글쓰기(chirpy) (0) | 2022.04.23 |
| Github 블로그 테마적용하기(Chirpy) (6) | 2022.04.19 |
데이터목장님의
글이 좋았다면 응원을 보내주세요!



