[CSS]텍스트 위치 지정
- 웹/HTML
- 2020. 2. 21.
텍스트를 입력하면 그 텍스트를 어느 쪽으로 정렬할지 글자간격은 좁게할지 넓게 할지 설정을 해야 할 때가 있다.
그런 경우에 사용하는 기능이다.
--line-height
행의 높이를 지정하는 line-height 이다.
normal(표준) 이나 %나 px 로 지정하게 되는데, %가 아마 가장 편할 것이다.
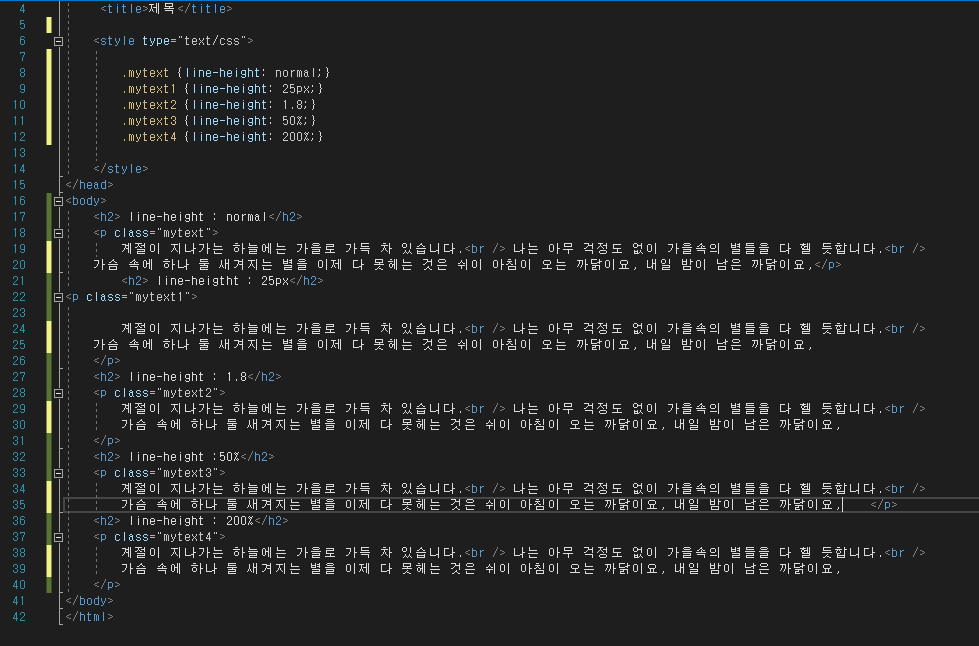
클래스 설정은 다음과 같다.
.mytext{line-height : normal;}
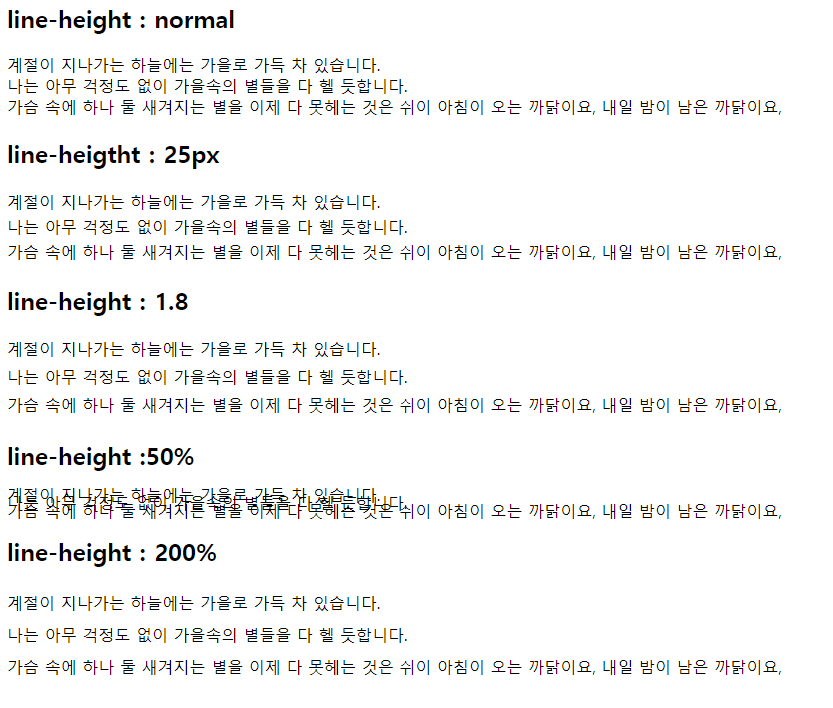
몇 가지 예를 보면 이해가 빠를것이다.

똑같은 문장을 다른 line-height 로 나타냈다

개인적으로는 %가 편하다. normal 은 안 써도 그만 써도 그만이어서 잘 안 쓰게 된다. 따로 설정을 안 하면 normal 이 초기값으로 되므로 쓸일이 사실상 없다.
--letter-spacing
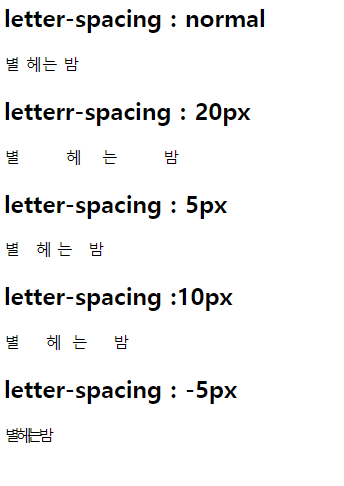
이번엔 글자 간격을 지정하는 방법이다.
마찬가지로, normal(표준)이나 px 로 지정한다. %는 안 된다.

이건 지금 글자 간격을 한것이고 단어끼리의 간격으로 하고 싶다면 word-spacing 을 사용하면 된다.
사용방법은 똑같아서 넘어간다.
--text-align
텍스트를 표시할 위치 지정이다. 흔히 쓰는 왼쪽, 가운데, 오른쪽 정렬을 말한다.
할 수 있는 것도 네개 뿐이다.
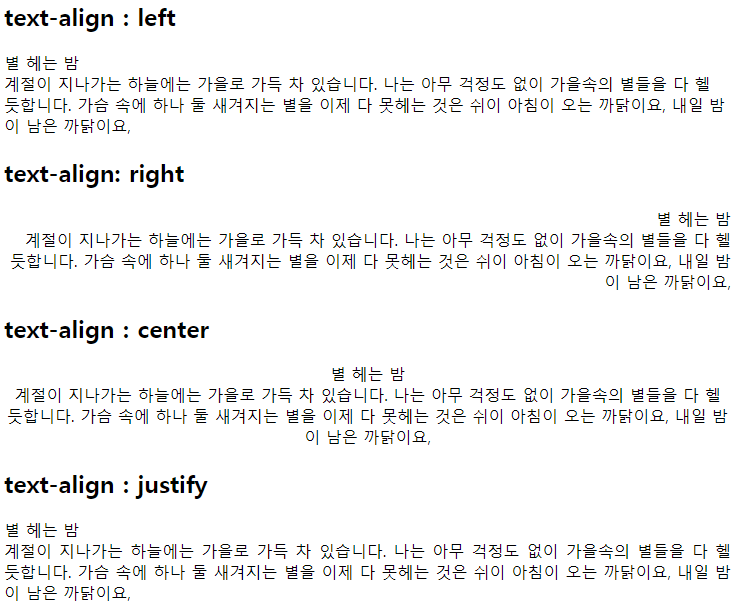
왼쪽정렬(left) , 오른쪽정렬(right), 가운데정렬(center), 균등배분(justify).
역시 느끼는 건 예가 제일 빠르다.

문서작성시 많이 하던 정렬 방식이다. css 에서는 따로 설정을 안 하면 텍스트는 왼쪽 정렬(left)로 되니 참고하면 좋을 것 같다.
이상으로 많이 쓰는 텍스트 위치 지정 방식을 알아봤다. 위에서 설명한 모든 것은 클래스 안에 해당 방식을 적절히 섞어 넣어서 쓰면 된다. 일일히 쓰고 싶지 않다면 서식을 css 파일로 저장해서 쓰는것을 적극 추천한다.
'웹 > HTML' 카테고리의 다른 글
| [CSS] 항목(리스트) 설정 (0) | 2020.02.25 |
|---|---|
| [CSS] 배경 이미지 지정하기 (0) | 2020.02.24 |
| [CSS] 글자 꾸미기(color, font) (0) | 2020.02.19 |
| [CSS] id, class 선택자 태그 (0) | 2020.02.17 |
| CSS란? (0) | 2020.02.13 |