[CSS] 배경 이미지 지정하기
- 웹/HTML
- 2020. 2. 24.
웹 페이지를 보면 배경에 그림이 있고 심지어 같이 움직이는 경우가 있는데, css 로 배경 이미지를 만들 수 있다.
이것도 css 기 때문에 class 지정으로 하면 된다.
background 관련 문법을 살펴보자
background-color
배경색 지정이다. 배경색은 색을 지정하는 것이므로 글자색 지정하는것과 동일한 방법으로 하면 된다.
색을 어떻게 지정하는지 모르면 다음의 포스팅을 참고하면 좋을 것 같다.
https://seong6496.tistory.com/10
[CSS] 글자 꾸미기(color, font)
HTML 에서 가장 많이 손을 봐야 하는게 글자의 스타일 변경하는게 아닐까 싶다. 앞서 보았던 선택자 태그 중 classs 태그를 이용해 글자의 색을 지정하고 모양 변경(스타일,굵기)하는 방법을 보려고 한다. -색 변..
seong6496.tistory.com
class 안에 다음의 서식을 작성하면 배경색을 바꿀 수 있다.
.mybg{ background-color : red}
background-image
이미지를 배경으로 할 수도 있다.
이미지는 당연히 파일이 따로 있어야 된다.
아무 이미지도 넣고 싶지 않으면
'background-image : none' 이렇게 쓰면 된다.
예로

이 이미지를 배경으로 하려고 한다.

div 로 전체 지정을 하고 image 를 넣는다.
그러면 다음과 같이 배경 이미지가 넣어진다.

background-repeat
위와 같은 배경이미지는 지금 무수히 많이 반복이 되어 있는데, 이 반복을 어떻게 할지도 정할 수 있다.
| no-repeat | 반복 없음 |
| repeat |
가로 세로로 반복 |
| repeat-x | 가로로 반복 |
| repeat-y | 세로로 반복 |
먼저 no-repeat 를 해보자.
반복이 없게 해달라 요청하는 것이므로 당연히 한개의 이미지만 나올것이다.
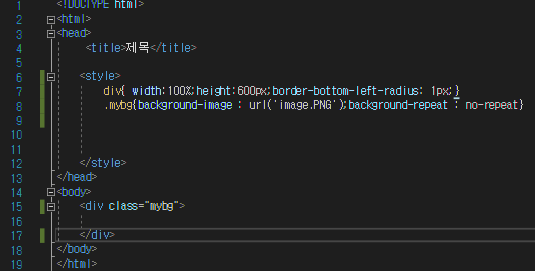
위에서 만든 .mybg에 background-repeat : no-repeat 을 추가하겠다.


no-repeat 를 하니 반복없이 한개의 이미지만 나왔다.
-repeat 을 하면 div로 지정한 곳만큼 반복이 된다. 위와 같이 반복된 그림이 되므로 생략~
-repeat-x 를 넣으면

x 축 방향으로만 배경 이미지가 나타난다. 구분선을 배경이미지로 하고 싶을 때 사용하면 좋을 것 같다.
-repeat-y 를 넣으면

세로로 배경이미지가 형성된다.
background-position
background-position 은 이미지의 표시 위치를 지정한다. 왼쪽(left), 오른쪽(right), 가운데(center), 위쪽(top) ,아래쪽(bottom) 으로 지정할 수 있다.
px 를 통해서도 지정할 수 있다.
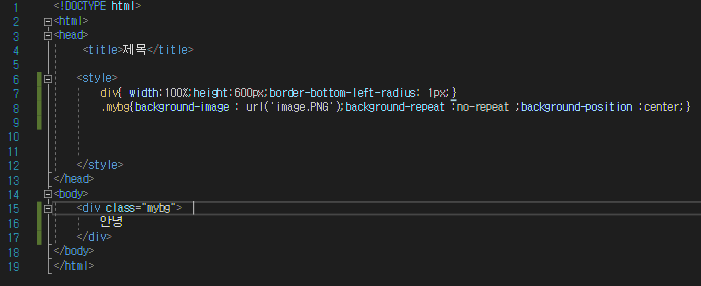
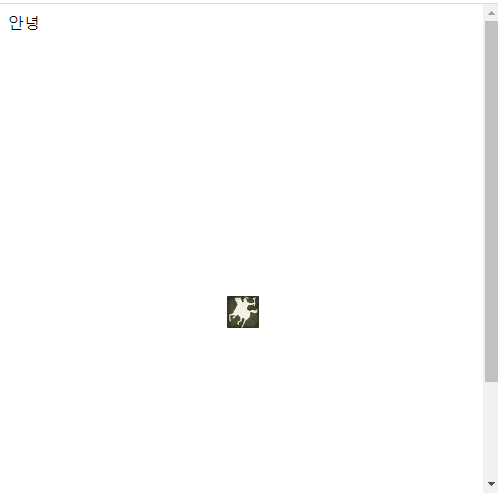
center 만 보면 어떤 느낌인지 알 것이다.

비교를 위해 '안녕' 을 넣었다.

이와 같이 배경을 중앙에다 넣을 수 있다.
background-attachment
background-attachment 를 쓰면 배경이미지를 스크롤에 따라 움직일지 고정시킬지 지정할 수 있다.
두가지 설정이 가능하다.
background-attachment : scroll
background-attachment : fixed
scroll 을 넣으면 스크롤에 따라 배경색이 움직이고, fixed 를 넣으면 배경색이 고정되어서 스크롤을 내려도 배경색이 따라서 내려오지 않는다.
'웹 > HTML' 카테고리의 다른 글
| [CSS] 박스 (0) | 2020.02.27 |
|---|---|
| [CSS] 항목(리스트) 설정 (0) | 2020.02.25 |
| [CSS]텍스트 위치 지정 (0) | 2020.02.21 |
| [CSS] 글자 꾸미기(color, font) (0) | 2020.02.19 |
| [CSS] id, class 선택자 태그 (0) | 2020.02.17 |