Github 블로그 테마적용하기(Chirpy)
- 웹 / Tip
- 2022. 4. 19.
깃 블로그 만들기 두번째 포스팅입니다.
첫번째 포스팅에서는 일단 블로그를 오픈하는 과정을 넣었었고요.
두번째 포스팅에서는 블로그에 테마를 적용하는 방법에 대해 알아볼까 합니다.
아직 Github 블로그를 오픈하지 못했다면 다음포스팅에서 확인하시기 바랍니다.
Github 블로그 만들기(window)
Github 블로그 만들기(windows)
요즘 개발자들이 많이 사용하고 있는 Github 블로그 만드는 방법입니다. 장단점이 확연한데 본인의 성향에 맞게 사용할지를 결정하면 될 것 같습니다. 뭐든 그렇지만 필요하면 만들어 쓰면 그만
seong6496.tistory.com
테마 적용하기
테마 고르기
다음 사이트에서 테마를 고르면 됩니다.
http://jekyllthemes.org/
사이트가 여러개 있긴 하지만 너무 많으면 결정하기가 힘들어서 하나에서 해결하는게 좋지 않을까 싶습니다.
일단은 한개에서만 하고 사이트 소개 포스팅을 따로 하겠습니다.

사이트에 들어가면 다양한 스킨이 있는데요.
그 중에서 맘에 드는 것 하나를 고르면 됩니다.
스킨을 골라서 들어가 Download를 클릭합니다.
zip 파일이 하나 받아집니다.
스킨에 확신이 없으면 Demo를 들어가서 스킨이 어떤식으로 적용됐는지 확인해봅니다.

저는 Chirpy를 적용했습니다.
사실 다른 스킨도 시도를 해보았지만 되는것도 있고 안 되는 것도 있었습니다. 또, 개인적으로 Chirpy가 제일 맘에 들기도 합니다.
Chirpy 기준으로 설명을 하겠습니다.
다른 스킨은 또 다른 오류가 발생할 수 있는데... 그건 구글링으로 어떻게든 찾아서 하셔야 할 것 같습니다.
근데 왠만하면 다 됩니다. Chirpy가 오히려 잘 안 되는 케이스입니다. 물론 mac이나 리눅스면 큰 문제없이 되겠지만 windows에서는 최악입니다.
zip 설치
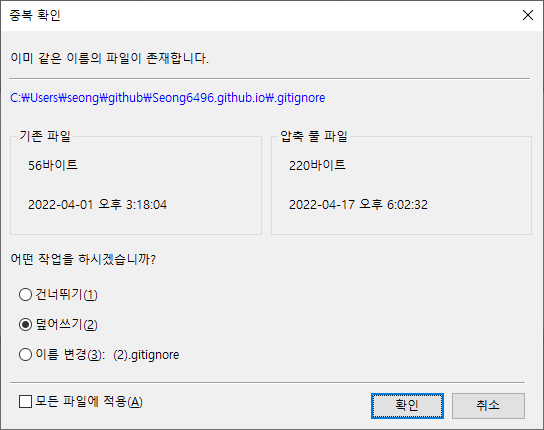
본인이 github 블로그로 만들기 위해 저장한 로컬 github repository에 압축을 풉니다.
잘못될 수도 있으니 다른 폴더에 백업을 필히 해놓고 진행하시기 바랍니다.
같은 파일이 존재하면 다 덮어씁니다.

압축이 완료됩니다.

스킨 설치
이제 받은 파일을 설치합니다.
그 전에 Chirpy를 초기화를 시켜서 빌드가 가능한 상태로 만들어야 합니다. 지금 받은 zip파일은 이미 개발자가 본인에 맞게 건드려 놓은 거라서 github에서 빌드 자체가 안 됩니다. Readme.md에 이런 저런 설명이 써있는데 결국 초기화를 해서 하라는 얘기입니다. bash tools/init.sh를 입력해 초기화를 시킵니다.
bash tools/init.sh그런데 이건 리눅스에서 해야하는 기능이라서 bash가 없다면 되질 않습니다. 윈도우에 리눅스가 없다면 안 된다는 얘기입니다. 그렇지만 직접 손으로 할 수도 있습니다.
- Gemfile.lock,.travis.tml,_posts,docs 파일 및 디렉토리를 지웁니다.
- .github/workflows/pages-deploy.yml.hook 파일을 제외한 나머지를 지운후 위 파일에서 .hook을 지웁니다.
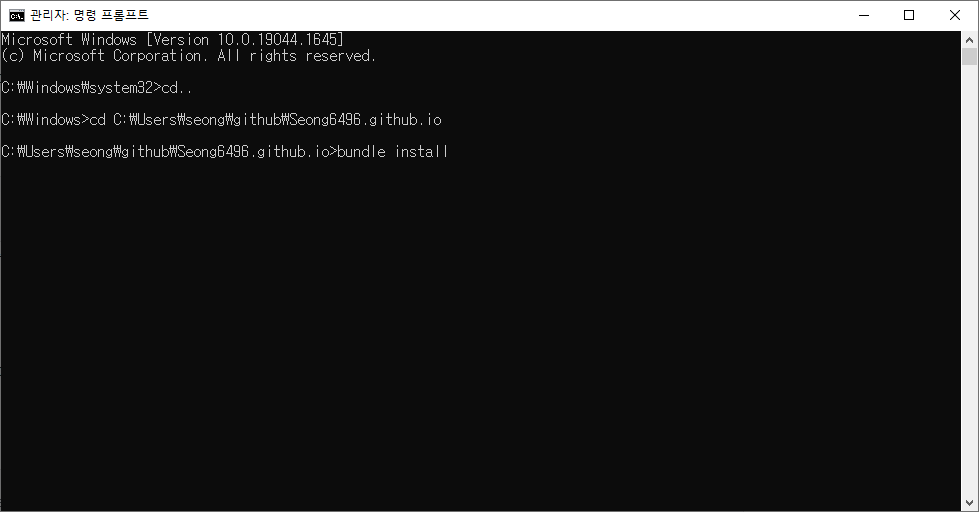
이제 cmd에서 관리자 모드로 들어가 클론했던 repository 폴더로 이동 후 다음을 입력합니다.
bundle
블로그 설정하기
현재 블로그 스킨은 개발자의 이름으로 되어 있습니다. 이를 바꿔주는 작업을 합니다.
로컬의 repository에 가서 _config.yml 파일을 엽니다.
window는 메모장으로 열면 됩니다.

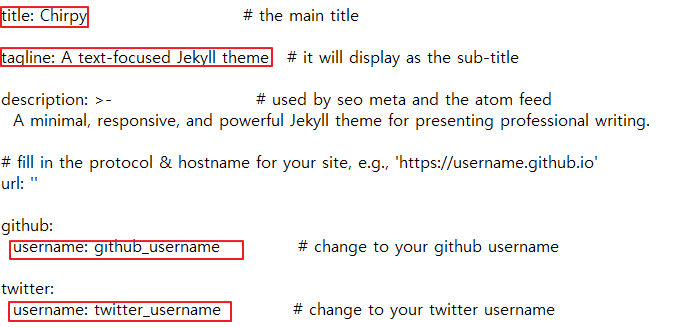
위 그림처럼 채워야 하는 곳이 나오는데 하나씩 채워줍니다.
- 기본 설정
timezone: Asia/Seoul
title: 제목
tagline: 태그라인
description: 블로그 서브 타이틀
url: ‘https://username.github.io’
github: username: github_username
twitter: username: twitter_username
social: name: 하단에 있는 네임 바꾸기
social: email: 이메일 넣기
social: links: SNS 링크넣기
google_analytics: 구글 애널리틱스 연결
google_analytics: pv: 구글 애널리틱스 GA 연결
avatar: 프로필 사진 넣기
disqus: shortname: 닉네임 넣기
bundle exec jekyll serve
잘 바꿨습니다.
PUSH
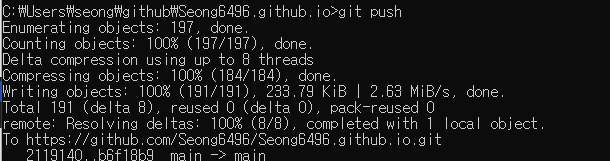
PUSH를 진행해 github에 가져다 놓습니다.
git add * #안되면 git add .gitignore 이거나 git add --all
git commit -m '커밋메세지'
git push
빌드가 실행되는데 약 5분정도 시간이 걸립니다.
--- layout: home # Index page ---
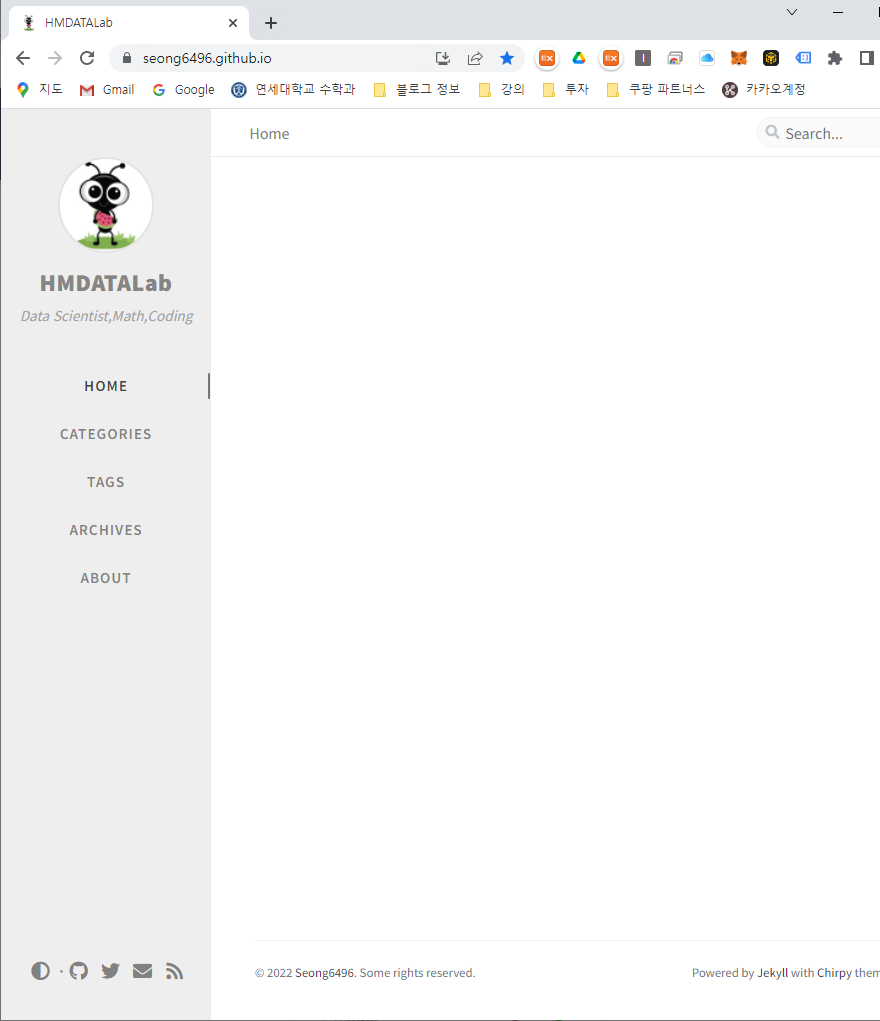
빌드가 잘 되어서 완성되었는줄 알았지만 사이트를 들어가보면 되지 않았습니다.
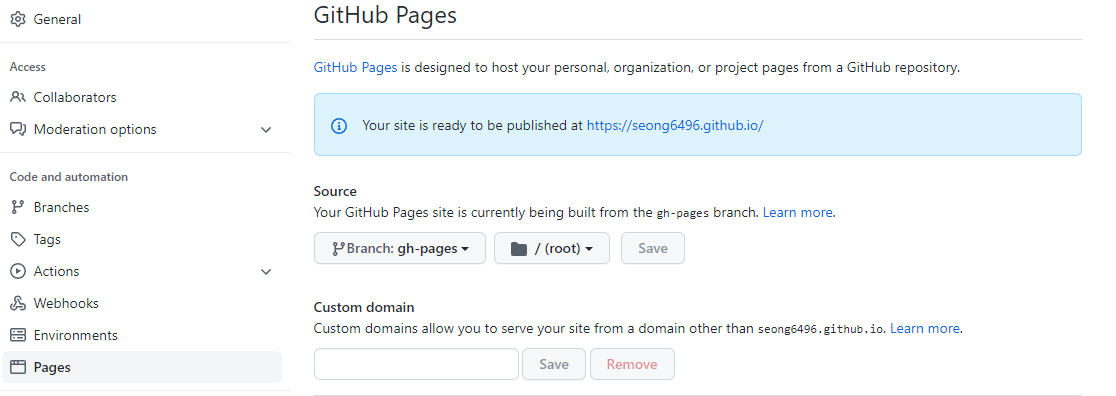
빌드가 완성되면 gh-pages라는 새로운 브런치가 만들어지는데
이를 github pages에 셋팅을 해주어야 합니다.

Setting - Pages에 가면 Source에서 Branch를 바꿀 수 있는데
여기서 gh-pages - /(root)를 선택하고 Save를 눌러 블로그 테마설정을 끝냅니다.
약 3분 기다리면 블로그가 반영이 됩니다.

마치며
여러 테마를 하다보면 빌드오류나 설치오류로 애를 먹습니다.
어떤 테마는 ruby의 버전이 안 맞아서 안 되는 경우도 있습니다.
그래서 개발은 리눅스나 맥에서 해야 하나요 ㅜ
Chirpy 경우는 리눅스나 맥에서 했다면 bash/init.sh를 이용해 금방 할 수 있었겠지만 windows에서는 그렇지 않기 때문에 쉽지가 않았습니다. 저와 같이 시간낭비는 하지 않기를 바랍니다.
관련 포스팅
'웹 > Tip' 카테고리의 다른 글
| 구글 계정 전화번호 변경하는 방법 (0) | 2022.06.02 |
|---|---|
| Github 블로그 첫 글쓰기(chirpy) (0) | 2022.04.23 |
| Github 블로그 만들기(windows) (0) | 2022.04.05 |
| window에서 ruby 설치하기 (0) | 2022.04.01 |
| 파워포인트 빨간 밑줄 없애기(맞춤법) (0) | 2021.11.10 |



