Github 블로그 만들기(windows)
- 웹 / Tip
- 2022. 4. 5.
요즘 개발자들이 많이 사용하고 있는 Github 블로그 만드는 방법입니다.
장단점이 확연한데 본인의 성향에 맞게 사용할지를 결정하면 될 것 같습니다.
뭐든 그렇지만 필요하면 만들어 쓰면 그만입니다.
장점(요약 : 내 맘대로다)
1. 자유도가 엄청나게 높습니다. 블로그의 모든 것을 내 마음대로 바꿀 수 있다는 것이 큰 장점입니다.티스토리도 물론 자유도가 높은 편이지만 github는 더욱 세세한 부분까지도 바꿀 수 있습니다. 디자인을 중시한다면 github를 이용한 블로그를 쓰는 것이 좋을 것 같습니다.
2. 오직 나에게만 집중할 수 있습니다. 일단 만들어 놓으면 이거 해야하고 저거 신경쓸 필요가 없다는 뜻입니다. 구독자 신경 안써도 되고 이웃 품앗이 안해도 됩니다. 그런 기능이 없으니깐요. 오직 본인의 의지대로만 가면 됩니다. github는 만드는 과정을 보게 될텐데 보시면 알겠지만 github 블로그는 github의 기능을 이용해 나만의 웹페이지에 만드는 과정처럼 느껴질 수 있습니다. 트래픽이나 커뮤니티를 신경써야 하는 의무를 가지고 있지 않습니다. 일지처럼 온전히 나를 위한 웹공간으로 쓸 수 있습니다.
3. 커뮤니티 형성을 내 맘대로 할 수 있습니다. 즉, 커뮤니티와 소통을 하고 싶다면 github 블로그로도 할 수 있습니다. github를 통해 무료 웹페이지를 하나 만든다고 생각하면 됩니다. 웹페이지의 관점에서 본다면 정적 사이트인게 단점이겠죠? 그렇지만 충분한 개발실력이 된다면 괜찮은 웹페이지로 쓸 수도 있습니다. 무료 웹페이지가 되는 것입니다. 물론 커뮤니티는 충분히 다른 매체를 통해서도 이루어져 나갈 수 있습니다. 워드프레스같은 좋은 플랫폼도 있습니다만 큰 규모로 넘어간다면 유료로 전환해야 합니다. 그런 의미에서 워드프레스 유료버전정도의 규모가 되고 싶다면 개발실력이 엄청나야만 github로 운영할 수 있다는 것이 되긴 합니다.
단점(요약 : 만들기 어렵다)
1. 진입장벽이 높습니다. 이걸 굳이 이렇게까지 설치를 해서 블로그로 써야 하나? 라는 생각이 들 정도로 블로그 세팅하는 게 어렵습니다. 개인적으로 설치하는데 몇시간 걸렸습니다. 나만을 위한 자유와 개인공간을 얻기 위해 꽤 많은 노력을 기울여야 하는게 단점입니다.
2. 웹에 대한 지식과 개발지식이 필요합니다. 자유도가 너무 높은게 단점이 되는데 그 이유는 내가 모두 다 만들어야 한다는 것입니다. 무료로 배포하는 테마(jekyll)가 있긴 하지만 그 테마 또한 누군가의 코딩으로 이루어져 있기 때문에 가져온 테마를 변경하고 꾸밀려면 그에 맞는 지식을 갖추고 있어야만 합니다.
흠..필요하다면 만들어야겠죠? Github 블로그를 만들어보겠습니다.
Github 블로그 생성하기
블로그를 생성 프로세스는 간단합니다. repository에 정적 사이트 생성기인 jekyll로 만든 사이트를 repository에 씌워 사이트를 생성합니다.
나의 데스크탑(노트북)과 github는 서로 상호작용하는 공간이며 코드저장공간입니다. 협업의 중심에는 github가 있습니다. 협업을 위한 github의 주요기능들이 github 블로그를 만드는데 큰 역할을 합니다.
블로그 주소 만들기
제약이 있기 때문에 블로그 주소라고 하기도 그렇긴 하지만 어쨋든 나의 도메인이 될 주소를 만들어 주어야 합니다.
이를 위해 Repository를 생성합니다.
github의 Respository에서 New를 선택해 새로운 Respository를 만듭니다.

흔히 쓰는 방식으로 owner이름.github.io 으로 만들어주었습니다.
이게 다른 이름도 되는지는 사실 잘 모르겠습니다.
그런데 흔히들 이렇게 하는 게 약간 통념같이 된 것 같습니다.
github.io를 붙이는게 사실 뭔가 개발자의 블로그 같아 보여서 좋기도 합니다^^

새 것을 만들면 이걸 나의 작업공간으로 clone을 합니다.
데스크탑에서 모든 작업을 마친 후 push로 올려버릴 예정입니다.
Jekyll 설치하기(윈도우)
Jekyll를 설치해 정적 사이트를 만들어봅시다.
윈도우인 경우 jekyll를 설치하려면 bash나 ruby를 설치해야 합니다.
ruby로 하겠습니다. bash는 포스팅 맨 아래에 가이드 사이트 링크를 걸어놓았습니다.
그걸 참고하시면 될 것 같습니다.
ruby 설치방법은 다음 포스팅을 참고하시기 바랍니다.
window에서 ruby 설치하기
window에서 ruby 설치하기
윈도우에서 ruby 설치하는 방법입니다. 주로 github에 블로그 만들려는 용도로 설치를 하기 때문에 거기에 맞게 설치를 32bit 기준으로 했습니다. 1.루비 설치파일을 받습니다. 다운로드 페이지 : http
seong6496.tistory.com
ruby가 잘 설치되어 있는 상태면 jekyll를 설치할 수 있습니다.
cmd 에서 다음을 입력합니다.
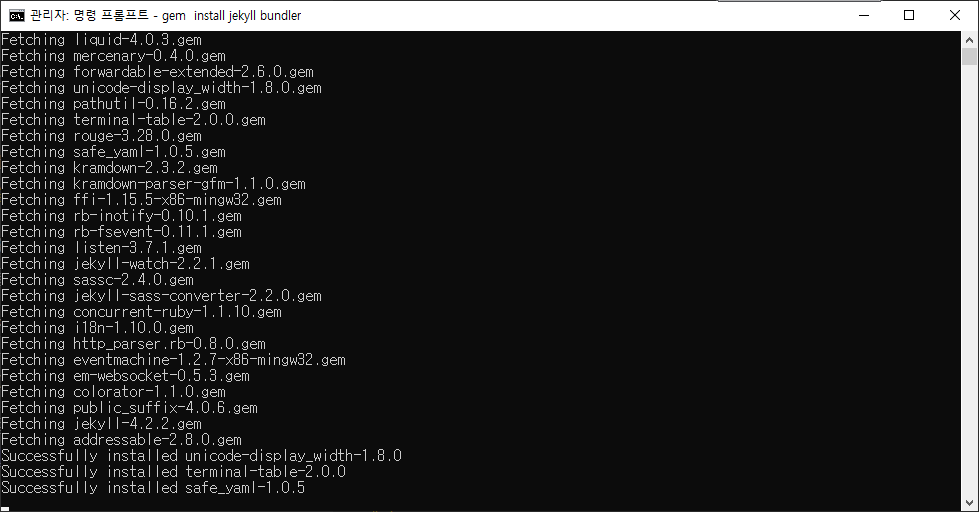
아래 그림처럼 설치를 시작합니다.
gem install jekyll bundler
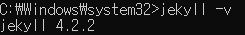
설치가 완료되면 잘 설치되었는지 확인하기 위해 jekyll -v를 쳐봅니다.
버전이 나온다면 잘 설치가 된 것입니다.

jekyll로 사이트 생성
혹시 클론한 폴더에 파일이 있다면 모두 삭제하시고 cmd에서 클론한 폴더로 이동합니다.
다음 명령어를 쳐서 사이트를 생성합니다.
jekyll new ./
생성된 후 bundle를 설치합니다.
cmd에 다음을 입력합니다.
bundle installbundle 설치 후 jkeyll을 로컬서버에 띄우기 위해 다음을 입력합니다.
bundle exec jekyll serve --trace바로 될 수도 있는데 오류가 발생할 수 있습니다.
오류 문구중에 cannot load such file --brick이 나온다면 다음을 입력합니다.
bundle add webrickwebrick을 추가한 후 다시 서버를 띄웁니다.
bundle exec jekyll serve --trace잘 되었다면 cmd 창에 Server address가 보일겁니다.
Sever address에 적혀있는 IP로 된 url을 브라우저에 복사해 붙여넣습니다.
혹시 또 다른 오류가 발생하면 더보기를 참고해주세요.
저는 webrick 오류만 발생하고 다른 오류를 접하질 않아서 포스팅에 다 써넣질 못했습니다.
왠만하면 여기 안에서 해결되지 않을까 싶습니다.
https://velog.io/@minji-o-j/jekyll-%EC%98%A4%EB%A5%98-%ED%95%B4%EA%B2%B0
jekyll 오류 해결 (부제: github 블로그 만들기)
jekyll 오류 해결 (github page 만들기)
velog.io
아래 그림처럼 뜬다면 jekyll 설치가 성공한 것입니다.
블로그 하나 만들기가 진짜 너무 힘드네요ㅜ

이제 도메인 주소가 IP가 아닌 새로 만든 repository로 하기 위해 push를 하려고 합니다. 현재 띄어진 웹페이지는 로컬에 깔아놓은 bundle로 저의 컴퓨터에서만 열수 있는 상황입니다.
그렇기 때문에 로컬에 설치한 bundle을 github에 옮겨 저의 Repository가 주소가 되고 웹에서 열 수 있게 하는 작업입니다. git으로 push를 합니다.
git add * #안되면 git add .gitignore 이거나 git add --all
git commit -m '커밋메세지'
git pushpush가 잘 되었다면 서버주소가 아닌 본인의 Repository로 넣어도 나오는 사이트가 나오는 것을 볼 수 있습니다.

마치며
이제 테마를 넣고 글을 써넣어야 하는데 그 방법은 다음 포스팅으로 넘기도록 하겠습니다.
참고로 ruby 말고도 bash로도 jekyll를 설치할 수 있습니다.
bash가 이미 설치되어있는 분들은 아래 [참조링크] 에서 확인하시기 바랍니다.
[참조링크]: https://jekyllrb-ko.github.io/docs/installation/windows/
Jekyll on Windows
While Windows is not an officially-supported platform, it can be used to run Jekyll with the proper tweaks.
jekyllrb.com
관련 포스팅
'웹 > Tip' 카테고리의 다른 글
| 구글 계정 전화번호 변경하는 방법 (0) | 2022.06.02 |
|---|---|
| Github 블로그 첫 글쓰기(chirpy) (0) | 2022.04.23 |
| Github 블로그 테마적용하기(Chirpy) (6) | 2022.04.19 |
| window에서 ruby 설치하기 (0) | 2022.04.01 |
| 파워포인트 빨간 밑줄 없애기(맞춤법) (0) | 2021.11.10 |
데이터목장님의
글이 좋았다면 응원을 보내주세요!